Anlegen einer Application in TTN Stack V3
Da sich seit dem ursprünglichen setup in The Things Network viel verändert hat, lohnt es sich, den neuen Ablauf mal genau zu beschreiben. Für mich gab es einige Hürden zu überwinden.
1. Draguino programmieren
Ich habe für die Zisterne das Draguino Shield verwendet, das mit einem LoRa Modul RFM95 von HopeRF bestückt ist. WICHTIG: Unbedingt die neue LMIC Library verwenden. Mit der alten funktioniert das mit dem V3 Stack nicht mehr.
WICHTIG: Unbedingt die neue LMIC Library verwenden. Mit der alten funktioniert das mit dem V3 Stack nicht mehr.Hier der Link zur Library: https://github.com/mcci-catena/arduino-lmic
Ich habe OTAA verwendet - das wird am besten von der Console in TheThingsNetwork unterstützt.
Ein Beispiel ist in dem repository enthalten, von dem aus man dann seine eigenen Erweiterungen machen kann.
HINWEIS: Alles hier geschriebene gilt auch für unseren CaLoRa Node (https://github.com/c-hack/CaLoRa-Node), der zum Draguino kompatibel ist.
2. Application im TTN hinzufügen
Hierbei gehe ich davon aus, dass du schon einen Account im TheThingsNetwork hast. Anonsten musst du diesen Schritt vorher noch machen.Neue Applications fügt man in der personlichen Console hinzu:
https://eu1.cloud.thethings.network/console/
Bei Standardformular für eine neue Application wird OTAA vorausgesetzt.

Für das Draguino Board gibt es im TTN keine Standard-Application. Daher wählst du hier: Custom
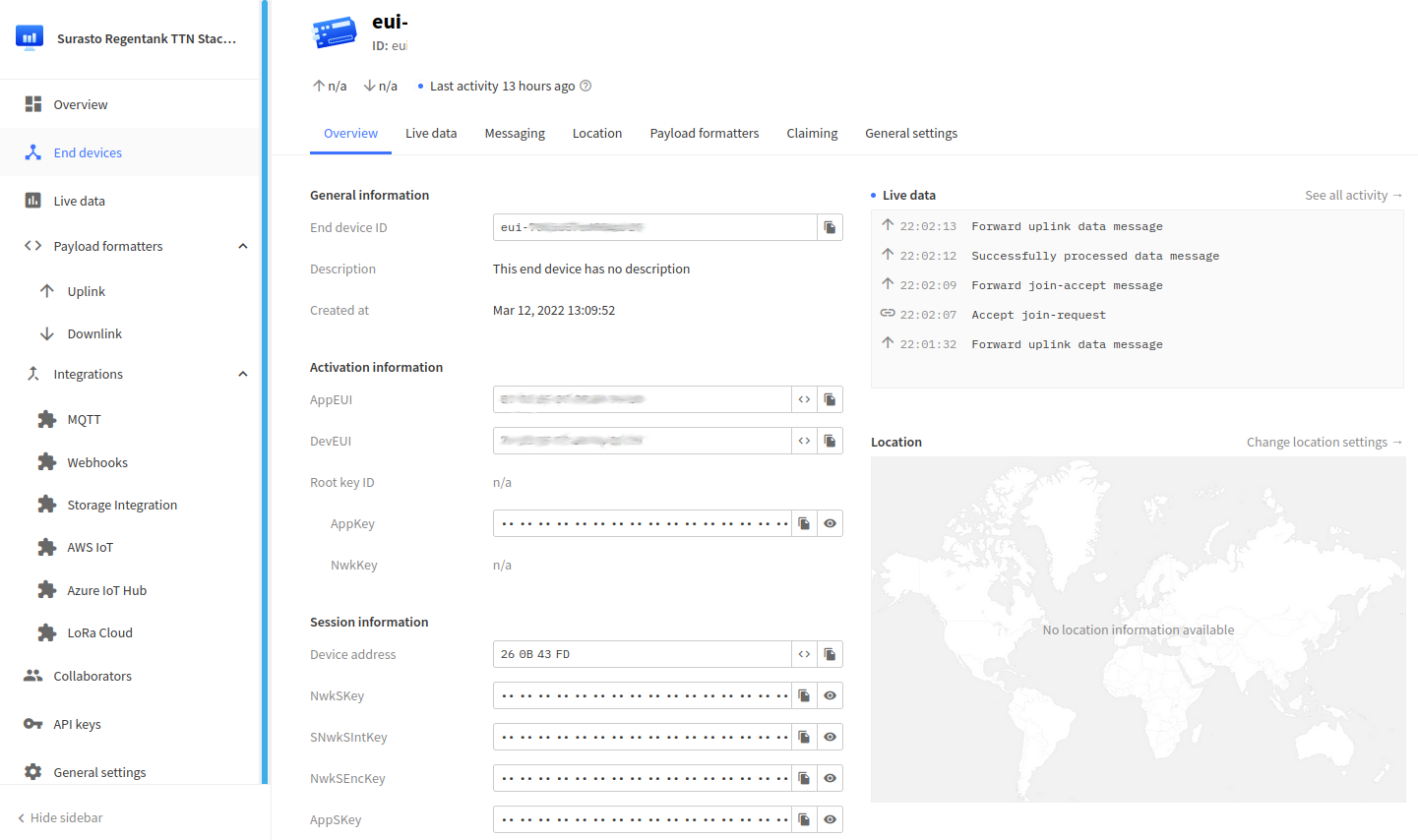
Die DEVEUI und den APPKEY lässt man sich dann in diesem Formular erzeugen.
Diese trägst du im Arduino-Code an der entsprechenen Stelle ein. Das Formular erlaubt es, das Format so anzuzeigen, dass es als C-Array direkt in den Code kopiert werden kann (Schaltfläche rechts neben der Eingabefeld der jeweiligen Keys)
 WICHTIG: Die APPEUI wird üblicherweise vom Hersteller geliefert. Bei einem Selbstbau-Board denkst du dir eine aus, die aus 8 8-bit Werten besteht. Die trägst du ins TTN Web-Formular ein und in den Arduino Code.
WICHTIG: Die APPEUI wird üblicherweise vom Hersteller geliefert. Bei einem Selbstbau-Board denkst du dir eine aus, die aus 8 8-bit Werten besteht. Die trägst du ins TTN Web-Formular ein und in den Arduino Code. WICHTIG: Die Arduino LMIC Library erwartet die DEVEUI in Little Endian format (LSB wählen im Webformular) und den APPKEY in Big Endian (MSB wählen)
WICHTIG: Die Arduino LMIC Library erwartet die DEVEUI in Little Endian format (LSB wählen im Webformular) und den APPKEY in Big Endian (MSB wählen)Wenn das gemacht ist, sollte bei laufendem Arduino und einem Gateway in Reiweite regelmäßig Daten im TTN ankommen. Die kann man sich im Menüpunkt "Live Data" in der Console angucken.
3. Daten weiterleiten zur Weiterverarbeitung
Man kann alle möglichen Standard-Cloud-Services aussuchen unter dem Punkt "Integrations".Ich habe mich hier für einen generischen Webhook entschieden. Da ich die Weiterverarbeitung der Daten selber übernehmen will.
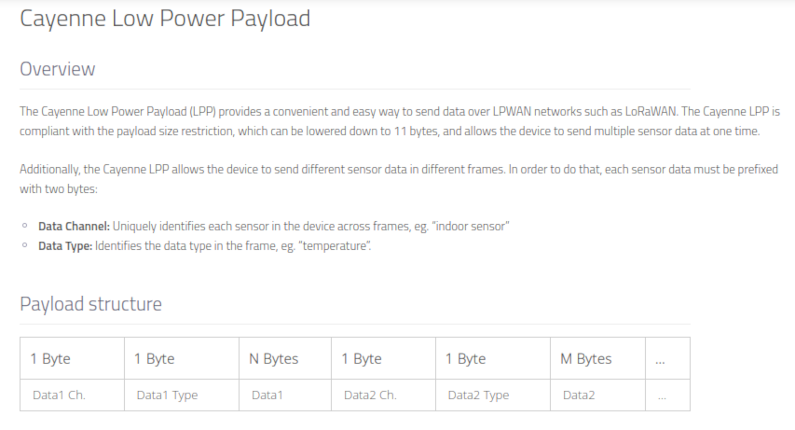
3a. Datenformat: Cayenne LPP
Ich lasse meinen Arduino die Daten im Cayenne LPP Datenformat schicken. Das sind drei Bytes, dessen erste zwei Formatdaten enthalten und das dritte die eigentlichen Sensordaten. Das lässt sich vom TTN am besten weiterverarbeiten.
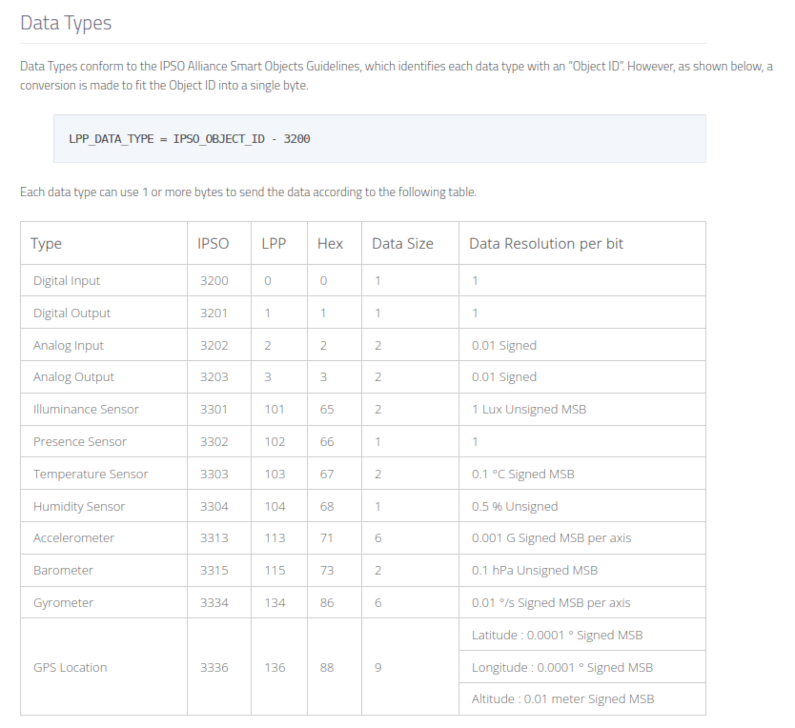
Ich habe dann für meinen Zweck das generische Digital Input Format gewählt.
Hier noch mal alle Formate:

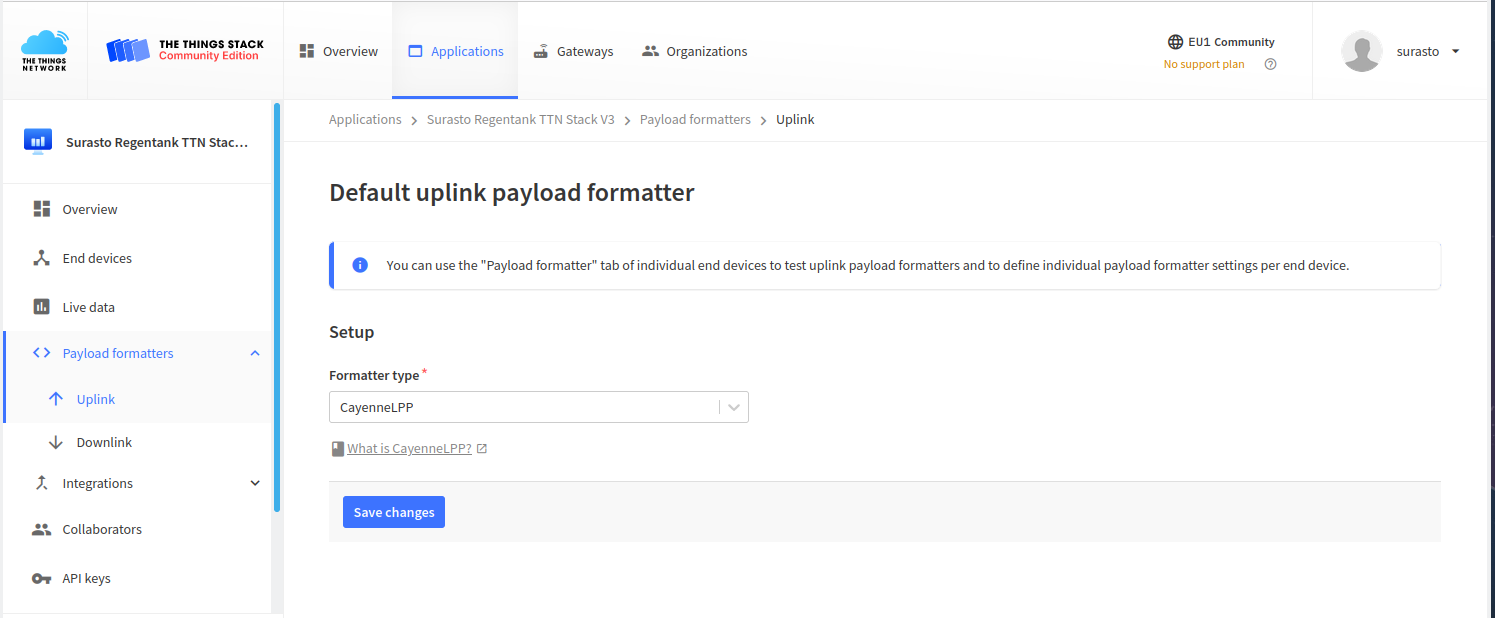
3b. Payload Formatter einschalten
Damit das TTN die Daten richtig interpretiert, schaltest du jetzt für den Uplink den Payload Formatter "CayenneLPP" aktiv.Ab dann sollten die Daten auch in der Console im Live Data View entsprechend interpretiert angezeigt werden.

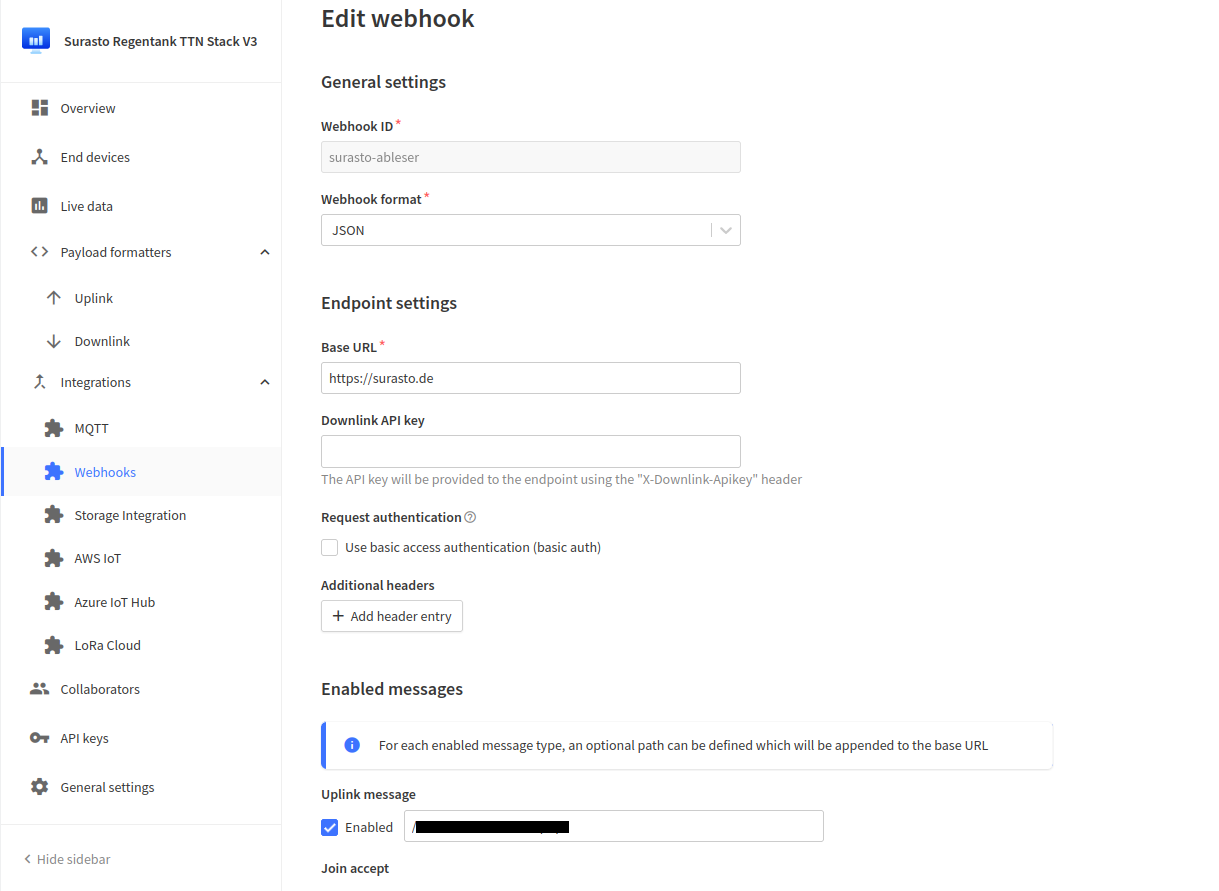
3c. Integration: Webhook
Im Menü Integrations habe ich für dieses Beispiel Webhook verwendent. Man kann aber auch andere Services benutzen, die direkt etwas mit den CayennLPP Daten anfangen können.
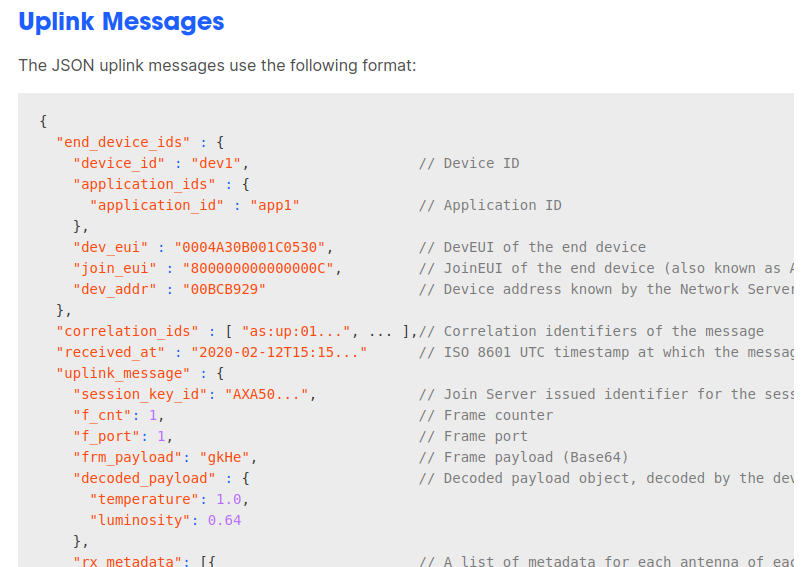
Als Format habe ich hier JSON gewählt, da sich das sehr gut dekodieren lässt. Unten sieht man in dem Auszug eines generischen Beispiel-JSON-Records, wie die Daten dort auftauchen.

3d. Testempfang
Wenn man mit der eigenen Website noch nicht fertig ist oder sich nicht sicher ist, dass das Skript richtig funktioniert, kann nan zunächst mal einen generischen Webhook verwenden. Der zeigt alles an, was man ihm schickt.Hier bekommt man eine temporäre Webseite für diesen Zweck:
https://webhook.site
Diese stellt dann eine temporäre persönliche URL zur Verfügung.
Die URL gibst du im TTN Formular unter Webhook ein.
Nun sollten dort die JSON Daten einlaufen.
3e. Der eigene PHP-Code
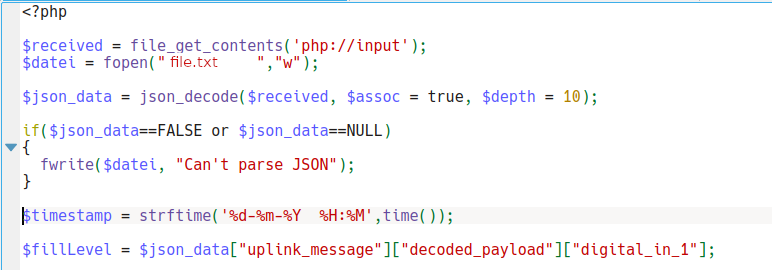
Wenn das Experiment unter 3d. funktioniert hat, dann kann man nun seinen eigenen Code schreiben.Üblicherweise unterstützen die Webhoster PHP. Daher hier ein Beispiel, wie man die Daten aus meinem Beispiel oben in eine Variable schreibt:

Wollte man die Daten aus dem generischen JSON-Beispiel oben extrahieren, dann hieße es:
$temp = $json_datei[uplink_message][decoded_payload][temperature]
$hum = $json_datei[uplink_message][decoded_payload][luminosity]